Hello Guys, bertemu lagi dengan saya Salman Fauzan di postingan terbaru ini. Sekarang kita masih membahas seputar CSS, tentu saja menggunakan tag-tag yang telah dipelajari dalam materi-materi sebelumnya hanya saja menggunakan CSS untuk memperbagus tampilannya. Langsung saja kita mulai pembahasan kita kali ini.
1. Menampilkan Gambar Pada CSS
Dalam CSS, kita hanya perlu memanggil file gambarnya saja pada HTMl, kemudian untuk mengatur tampilan gambarnya kita menggunakan CSS, tentu saja codingan pada CSS kita pisahkan agar tidak membuat pusing.
1. Menampilkan Gambar Pada CSS
Dalam CSS, kita hanya perlu memanggil file gambarnya saja pada HTMl, kemudian untuk mengatur tampilan gambarnya kita menggunakan CSS, tentu saja codingan pada CSS kita pisahkan agar tidak membuat pusing.
- Embed Image CSS
Hasilnya akan menjadi seperti ini :
- External Image CSS
Hasilnya akan menjadi seperti ini :
Terdapat beberapa attribute baru yang digunakan dalam CSS, antara lain adalah :
- margin-top : Untuk mengatur margin atas
- float : Hampir sama seperti attribute align, yaitu untuk mengatur posisi gambar
- clear : Untuk menutup attribute float,
- border : Untuk mengatur jenis border yang akan digunakan
- border-color : Untuk mengatur warna border
Sama hal nya dengan menampilkan gambar, kita juga hanya perlu memanggil file gambar yang akan dijadikan background.
- In Line Background CSS
Hasilnya akan menjadi seperti ini :
- Embed Background CSS
Hasilnya akan menjadi seperti ini :
Selanjutnya, kita masih akan menggunakan Embed CSS, tetapi kita akan mengatur background pada suatu paragraf / teks, Untuk lebih jelasnya kalian dapat melihat codingan dibawah ini :
Hasilnya akan menjadi seperti ini :
Terdapat beberapa attribute baru untuk yang digunakan dalam CSS, antara lain adalah :
- background-image : Untuk mengatur image pada background
- background-repeat : Untuk mengulang image pada background, apabila ingin mengulang background kalian dapat mengisinya dengan repeat-x / repeat-y, apabila tidak ingin diulang kalian dapat mengisinya dengan no-repeat
- background-position : Untuk mengatur letak background
- padding : Untuk mengatur ukuran padding
Kita juga dapat menampilan file berupa Video / Audio menggunakan CSS.
- Embed Video CSS
Hasilnya akan menjadi seperti ini :
Kita juga dapat menampilkan Video yang berasal dari youtube, namun kita harus mengubah link nya menjadi fotmat embed, untuk mengatur format embed pada Video youtube, kalian dapat mendapatkan link nya dengan cara :
Video Youtube > Share/Bagikan > Sematkan/Embed > Copy
Untuk lebih jelas kalian dapat melihat codingan dibawah ini :
Hasilnya akan menjadi seperti ini :
Dalam contoh yang kedua, kita dapat mengatur ukuran frame untuk Videonya, padding serta posisi Videonya.
4. Table Pada CSS
Tentu saja kita dapat menampilkan / membuat Table dan dimodifikasi menggunakan CSS.
- Embed Table CSS
Hasilnya akan menjadi seperti ini :
- External Table CSS
Contoh selanjutnya tidak jauh berbeda dengan contoh sebelumnya namun terdapat attribute yang baru untuk memodifikasi table pada cssnya. Untuk lebih jelasnya kalian dapat melihat codingan dibawah ini :
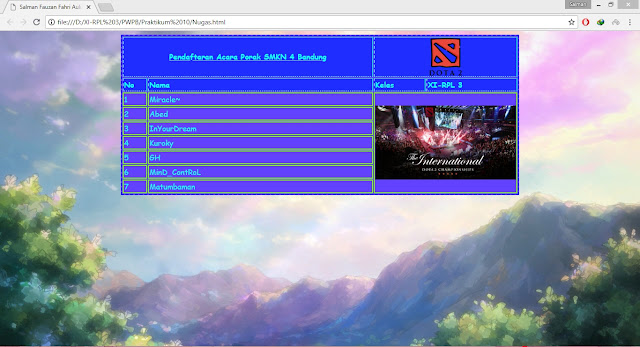
Hasilnya akan menjadi seperti ini :
Contoh selanjutnya tidak jauh berbeda dengan contoh sebelumnya namun terdapat attribute yang baru untuk memodifikasi table pada cssnya. Untuk lebih jelasnya kalian dapat melihat codingan dibawah ini :
Hasilnya akan menjadi seperti :
Terdapat beberapa attribute baru untuk yang digunakan dalam CSS, antara lain adalah :
- color : Mengatur warna font
- font-family : Mengatur font style
- border-top/left/right/bottom : Mengatur border pada bagian top/left/right/bottom, kita juga mengubah bentuk border seperti apa yang diinginkan dengan menambahkan attribute dashed,groove,dotted, dan juga dapat mengatur warna border
- text-align : Mengatur tata letak teks / paragraf
- padding/right/top/left/bottom : Mengatur ukuran padding pada bagian right/top/left/bottom
- vertical-align : Mengatur tata letak teks pada bagian vertical
Sampai disini dulu ya Guys pembahasan kita kali ini. Mohon maaf bila ada kesalahan pada penyampaian maupun pengetikan. See you Next!
Wassalamu'alaikum Wr. Wb.











Komentar
Posting Komentar